————————————————————————————————————————————
この画面を印刷される場合は、お使いのブラウザーにより文字切れ等が起こる場合があります。
印刷する前に予め縮尺印刷等設定をお願い致します。
詳しくはこちらをご覧ください。
————————————————————————————————————————————
<<オーバーラップ>>
オーバーラップは映像の切り替えがカットよりもショックが和らぎ、徐々に重なり合いながら切り替わるため、スムーズな切り替えになります。
作品の「時間の省略」、「場所の移動」や、「音楽にのせて映像を切り替えるイメージワーク」に使用すると良いでしょう。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
(※画面上の再生ボタンをクリックすると動画が再生されます。)
効果をかけない場合と、オーバーラップ効果がかかった例の違いです。
<<オーバーラップを使用した黒(白)フェード表現>>
作品の最初や終り、章の区切りなどで、黒や白の画面にスムーズに移行することで、開始・終了・区切りをはっきりとさせ、上品に表現します。
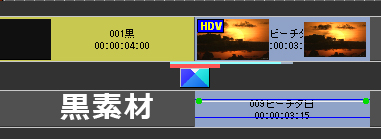
(素材ライブラリーに入っている)黒い素材と、映像素材の間にオーバーラップをかけると黒フェードする映像になります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
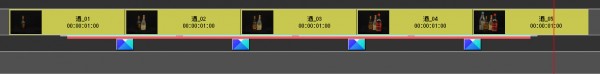
<<同ポジのオーバーラップ>>

カメラを動かさずに撮影した同ポジ(同じ画角)の素材にオーバーラップをかけると、次々に内容が変化していく映像が作れます。
この例では、1秒の長さの静止画をならべ、オーバーラップ(1秒)をかけています。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
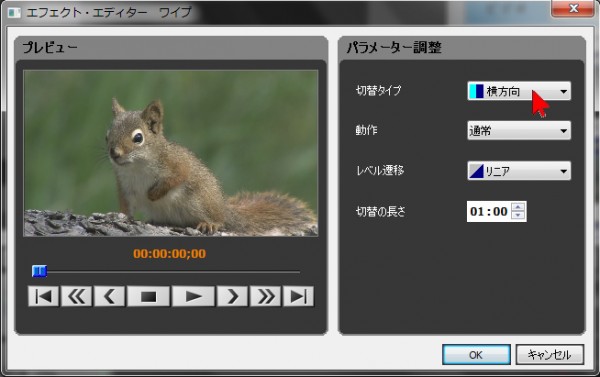
<<ワイプ>>
車のワイパーのような切替効果です。

効果をかけた最初の状態のワイプ。横方向に切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

(※画面上の再生ボタンをクリックすると動画が再生されます。)
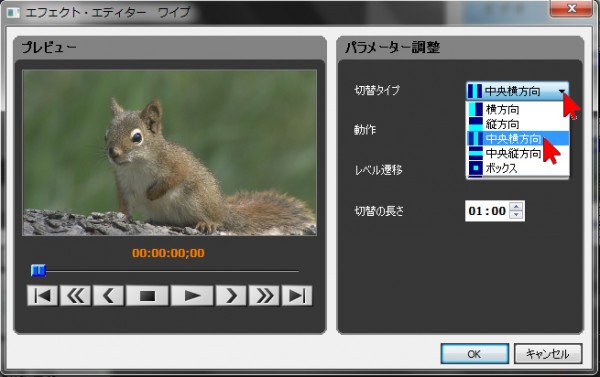
エフェクトエディターを開き、切替タイプの設定を「中央横方向」に切り替えたワイプ。
緞帳(ステージの幕)が開き、中から登場するような場面にオススメ。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
エフェクトエディターを開き、切替タイプの設定を「ボックス」に切り替えたワイプ。
部屋や建物などの中へ場面が転換する、または、これから詳細を見せる場面に転換する、といった場合にオススメ。
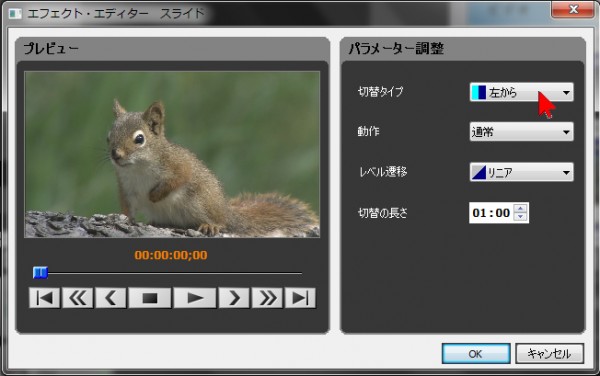
<<スライド>>
紙芝居のように上下左右から別の映像が登場して挿し替わる切替効果です。

効果をかけた最初の状態のスライド。左方向から切り替わります。「新たに」といった感じ。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

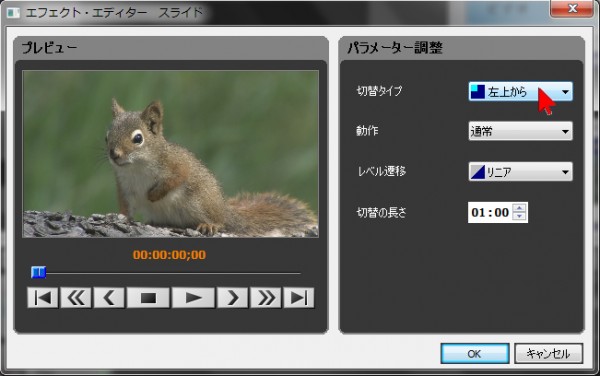
エフェクトエディターを開き、切替タイプの設定を「左上から」に切り替えたスライド。以外な展開。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
(※画面上の再生ボタンをクリックすると動画が再生されます。)
<<ストレッチ>>
カーテンの様に画面が伸び縮みしながら挿し替わる効果です。
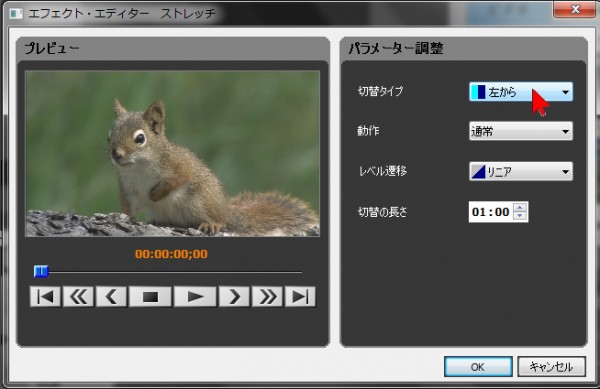
効果をかけた最初の状態のストレッチ。左方向から横に画面が伸びながら切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

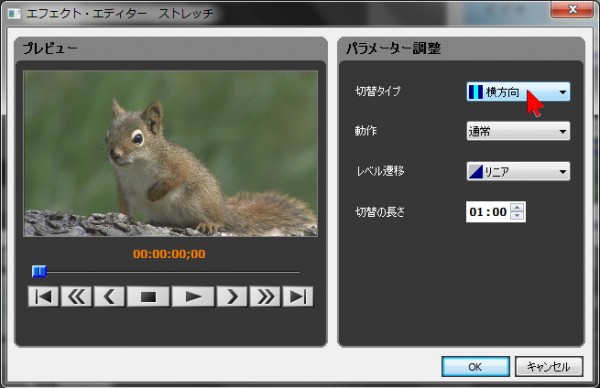
エフェクトエディターを開き、切替タイプの設定を「横方向」に切り替えたストレッチ。中央から開いてきます。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

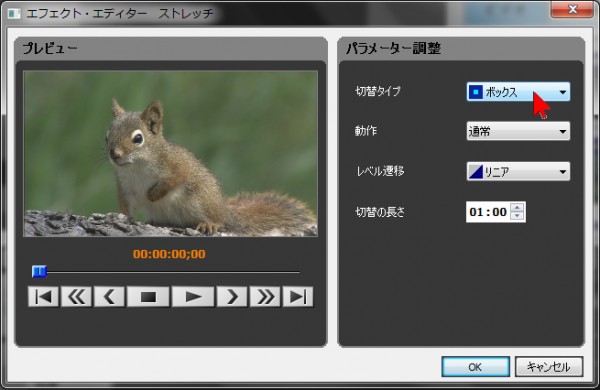
エフェクトエディターを開き、切替タイプの設定を「ボックス」に切り替えたストレッチ。
ズームに近い拡大してくる展開で、内容など中身の展開にオススメ。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
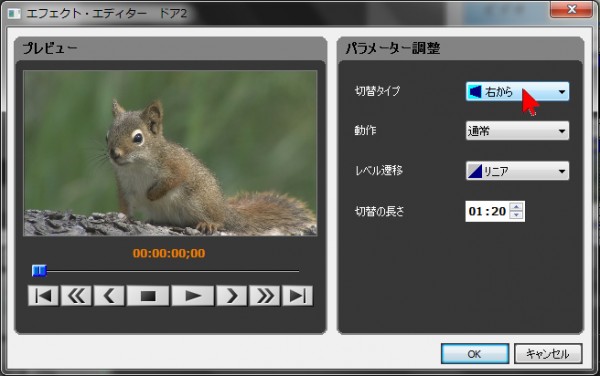
<<ドア1・ドア2>>
立体的にドアのように別の画面が開いてきて挿し替わる切替効果です。

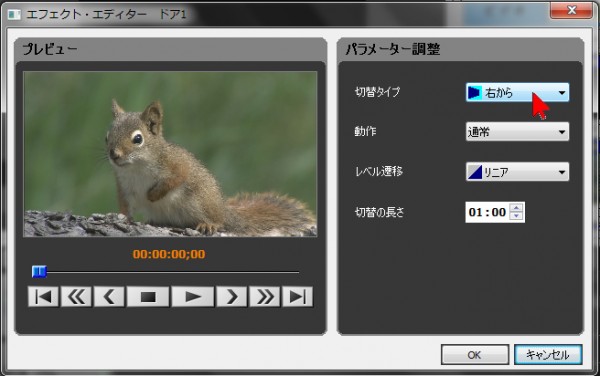
標準の設定。ドアが開きます。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

標準の設定。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
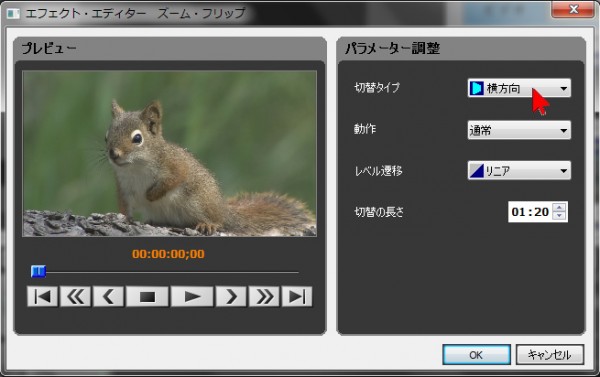
<<ズームフリップ>>
立体的に奥へ移動してから回転して挿し替わる切替効果。

標準の状態。立体的に奥へ移動してから回転して挿し替わるオシャレな転換。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

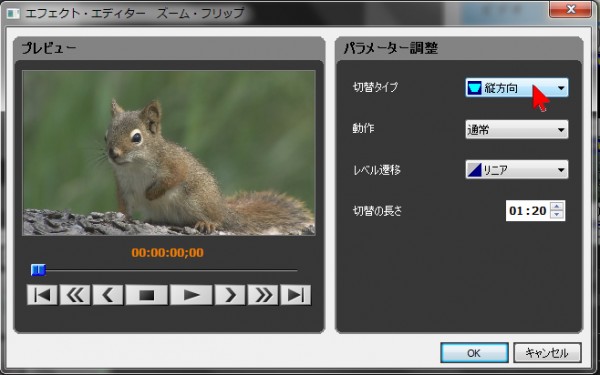
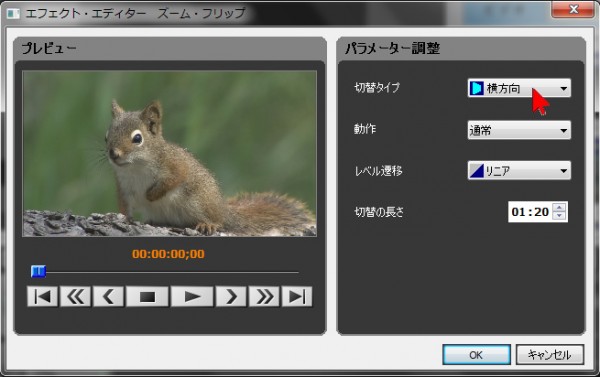
エフェクトエディターを開き、切替タイプを「縦方向」に設定したズームフリップ。縦方向にころがる様に回転します。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

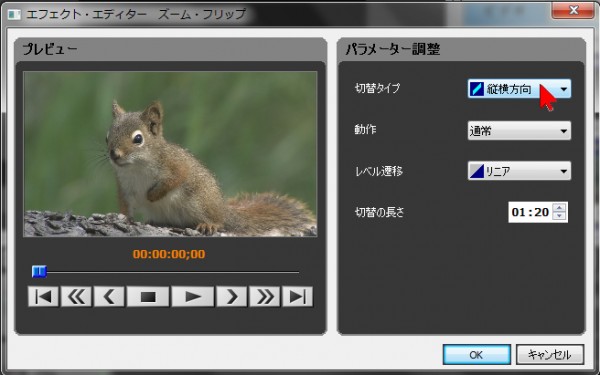
エフェクトエディターを開き、切替タイプを「縦横方向」に設定したズームフリップ。斜めにねじれながら回転します。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
<<スワップ>>
上下に重なっているかのように挿し替わる切替効果。

左側から重なって入れ替わるように切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

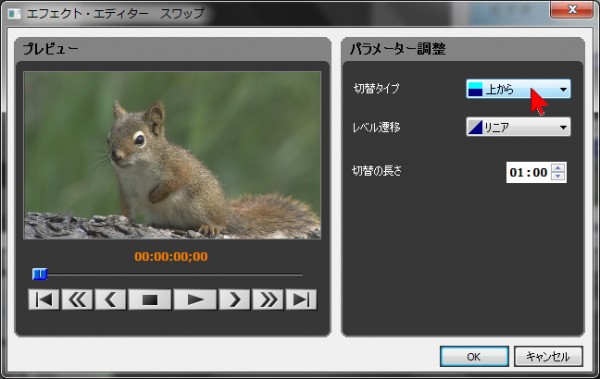
エフェクトエディターを開き、切替タイプを「上から」に変更すると、上から重なって入れ替わるように切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

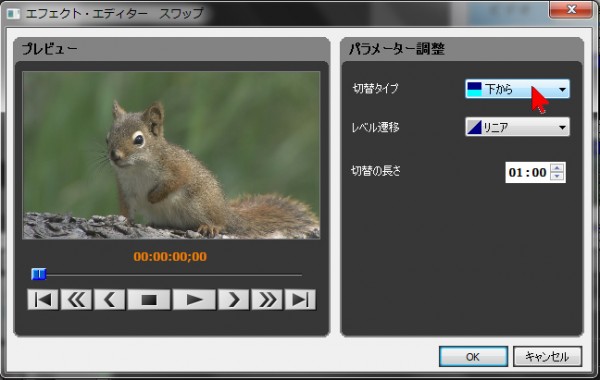
エフェクトエディターを開き、切替タイプを「下から」に変更すると、下からくぐって挿し替わるように切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
<<クロスズーム>>
ズームを伴って映像の中から別の映像が拡大(または縮小)するように切り替わります。

上下均等にズームアップして挿し替わり、ズームアウトして切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

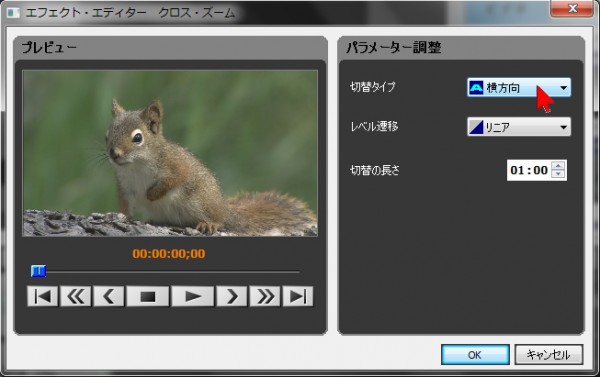
エフェクトエディターを開き、切替タイプを「横方向」に変更すると、
横方向のみズームアップして挿し替わり、ズームアウトして切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

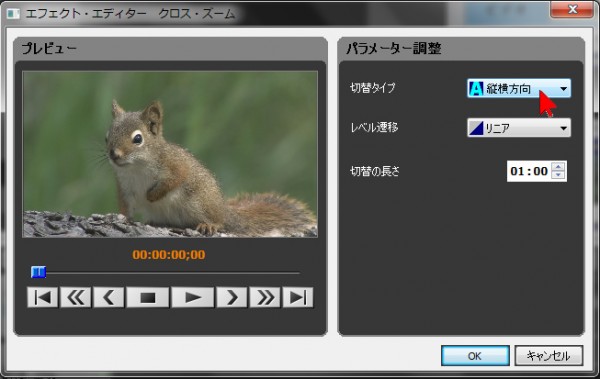
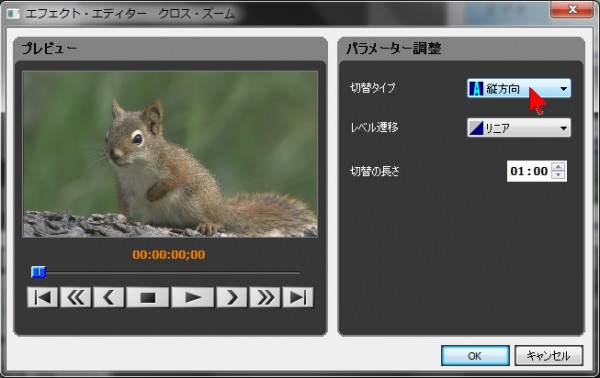
エフェクトエディターを開き、切替タイプを「縦方向」に変更すると、
縦方向のみズームアップして挿し替わり、ズームアウトして切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
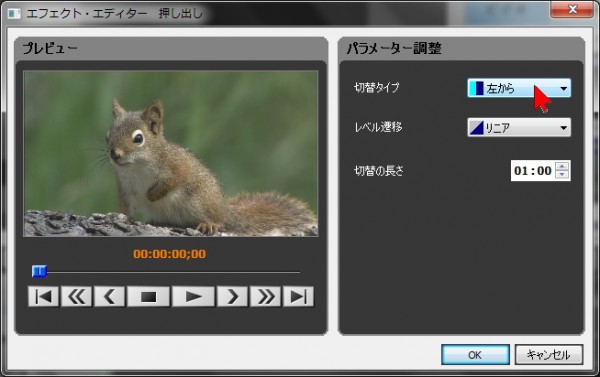
<<押し出し>>
別の映像が現在の映像を押し出すように切り替わります。

左側から右側へ向けて押し出しながら切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
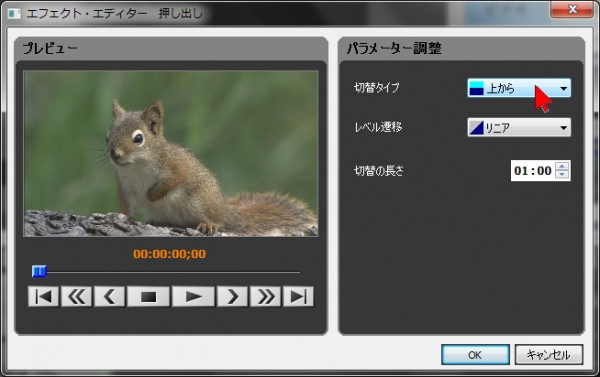
エフェクトエディターを開き、切替タイプを「上から」に変更すると、上側から下側へ向けて押し出しながら切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
(※画面上の再生ボタンをクリックすると動画が再生されます。)
この効果を利用して、フィルムが下へクロールして次々に写真が表示されるような表現をすることができます。(作り方は以下です)

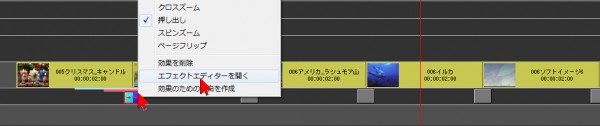
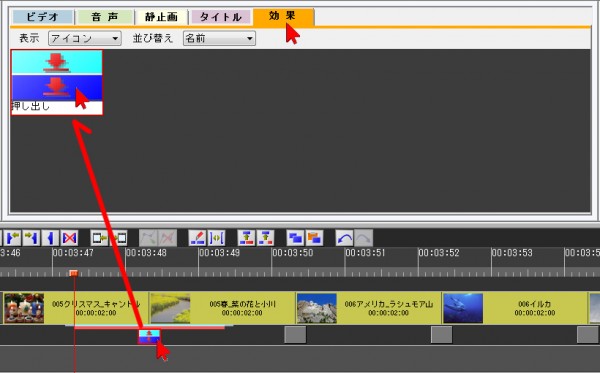
長さを2秒ピッタリにそろえた静止画素材(動画でも可)を切り替えたい順番に並べておき、その間に切替効果の「押し出し」をドラッグアンドドロップしてかけ、
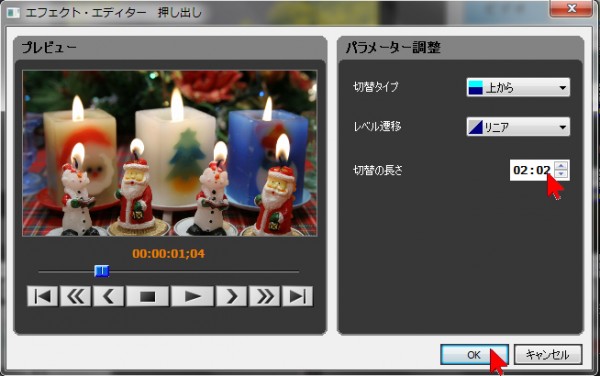
そのアイコン(マーク)の上でダブルクリック、または右クリックして「エフェクトエディターを開く」をクリックします。

切替タイプを「上から」に設定し、切替の長さを前後の静止画より2フレーム多い数値にします(ここでは2秒2フレーム)。

同じ効果をすべての切替効果に適用します。まず、素材パレットの「効果」をクリックして開き、その中へ作った「押し出し」効果をドラッグアンドドロップして保存します(赤い枠で表示される)。
素材パレットの「効果」タブの中に登録しておくことで、同じ設定の効果をすぐに別の場所にかけることができます。

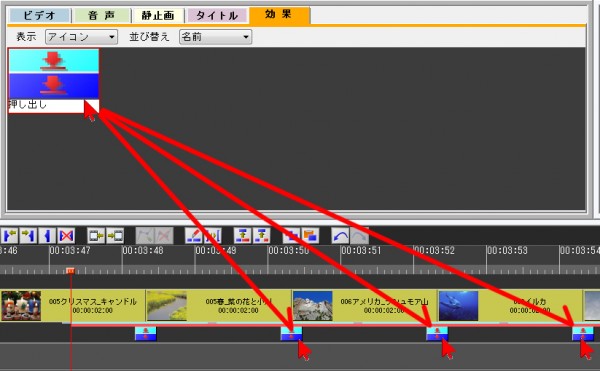
保存した効果を、効果をかけたいすべての四角形にドラッグアンドドロップします。
再生してみると、フィルムが上映されたような表現になります。
<<スピンズーム>>
回転しながらズームを伴い別の映像が登場(退出)して切り替わります。

(※画面上の再生ボタンをクリックすると動画が再生されます。)

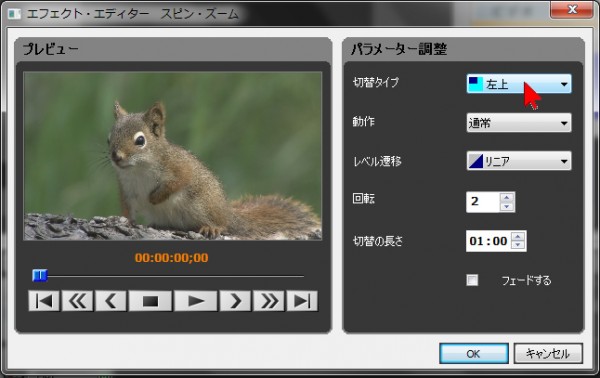
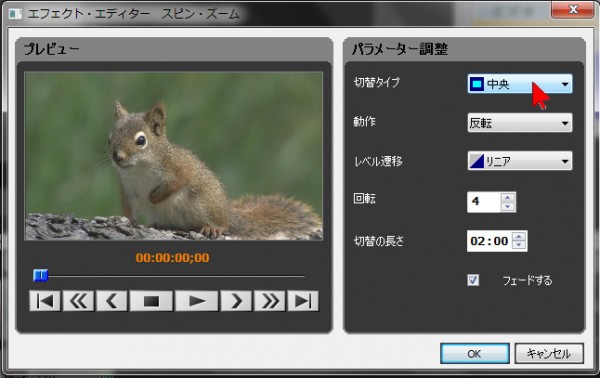
エフェクトエディターを開き、切替タイプを「中央」に、動作を「反転」に、回転を「4」に、
切替の長さを「02:00」、フェードするにチェックを入れるように変更すると、以下のような切替になります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)
<<ページフリップ>>
立体的にページが開くように切り替わります。

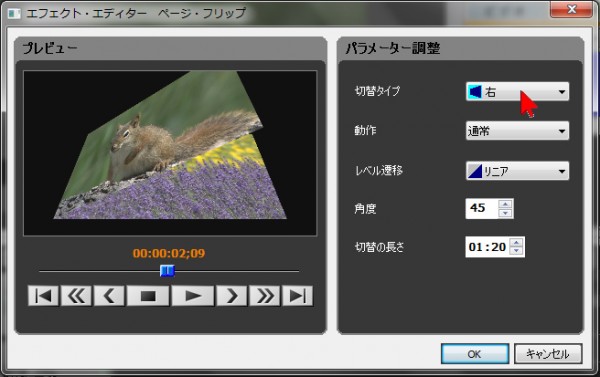
標準の状態。回転しながら前の素材が左遠方へ飛ぶように去っていき、切り替わります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

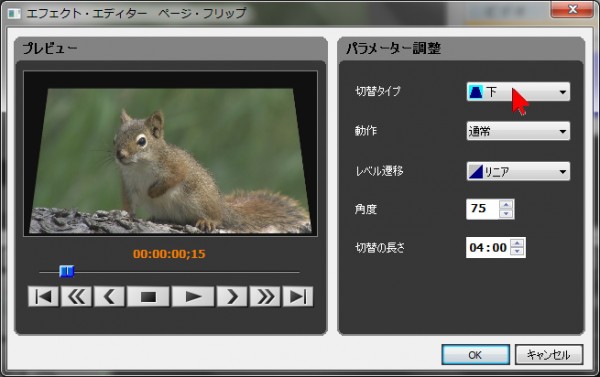
エフェクトエディターを開き、切替タイプを「下」に、角度を「75」、切替の長さを「04:00」(4秒)に設定すると、以下のような切替になります。
(※画面上の再生ボタンをクリックすると動画が再生されます。)

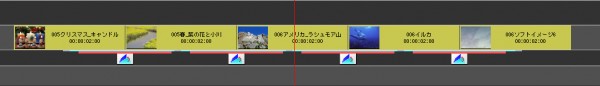
2秒ほどの素材を表示したい順番に並べて、「ページフリップ」をかけてつないでいくと、アルバムをめくっていくような映像を簡単に作ることができます。
(※画面上の再生ボタンをクリックすると動画が再生されます。)